تجربه کاربران یکی از خط قرمزهای گوگل است و با فاکتورها و سنجههای خیلی دقیقی آن را رصد میکند؛ بگذارید یک مثال بزنم.
تا حالا شده وارد سایتی شوید و قبل از اینکه نوشتهها یا المانهای موجود در صفحه کامل لود شود آن را ترک کنید؟ یا مثلاً روی یک دکمه بزنید و بالا آمدن چیزی که میخواهید چندین ثانیه طول بکشد؟
خب اینها همه سگنال و نشانههایی هستند که گوگل برای سنجش تجربه کاربر (و البته رتبهبندی سایتها) در نظر میگیرد و اسم Core Web Vitals یا همان «شاخصهای حیاتی وب» را روی آنها گذاشته.
حالا این Core Web Vitals چیست و چطور میتوان آن را بهینهسازی کرد؟
همراهمان باشید که در این مقاله، قرار است به تمام سوالات شما درباره Core Web Vitals پاسخ بدهیم!
Core Web Vitals چیست؟
Core Web Vitals ترکیبی از ۳ معیار است که گوگل برای سنجش و ارزیابی تجربه واقعی کاربر هنگام بازدید از یک صفحه در وب، معرفی کرده. این شاخصها عبارتند از:
- Largest Contentful Paint (LCP): زمان لازم برای بارگذاری بزرگترین عنصر قابل مشاهده در صفحه،
- Cumulative Layout Shift (CLS): مقدار جابهجایی ناگهانی عناصر صفحه هنگام بارگذاری صفحه،
- Interaction to Next Paint (INP): مدت زمانی که طول میکشد سایت به اولین تعامل کاربر پاسخ دهد.
بهینهسازی فاکتورهای Core Web Vitals باعث میشود صفحات وب سریعتر لود شوند، تعاملات کاربر روانتر انجام شود و عناصر صفحه بدون پرش یا جابهجایی ناگهانی نمایش داده شوند.
این سه مورد نقش مهمی در ایجاد یک تجربه کاربری خوب و حرفهای دارند. وقتی کاربر احساس کند سایت روان، سریع و قابل اعتماد است، بیشتر در آن میماند، احتمال تعامل و کلیک او بالا میرود و شانس تبدیل شدنش به مشتری افزایش پیدا میکند.
از طرف دیگر، رعایت این معیارها میتواند جایگاه سایت را در نتایج گوگل بهبود دهد و ترافیک ارگانیک بیشتری به سمت سایت جذب کند.

بیایید با جزئیات بیشتری هر کدام از این فاکتورها را بررسی کنیم.
  نکتۀ پرومکس نکتۀ پرومکس
گوگل قبلاً به جای INP (سرعت واکنش سایت به تعامل کاربر)، معیار FID (میزان تاخیر در اولین تعامل کاربر با صفحه) را برای سنجش تجربه کاربری ارزیابی میکرد؛ اما از سال ۲۰۲۴، INP جایگزین FID شده است. FID فقط اولین تعامل کاربر با صفحه را بررسی میکرد؛ اما INP همه تعاملهای کاربر در طول زمانی که صفحه باز است را در نظر میگیرد؛ در نتیجه خیلی جامعتر و دقیقتر از شاخص FID است. ضمناً گوگل این دادهها را از روی گزارشی به نام Chrome User Experience Report (CrUX) میگیرد که شامل اطلاعات واقعی کاربران مرورگر کروم است. |
شاخصهای اصلی Core Web Vitals
گفتیم که گوگل در حال حاضر این سه معیار اصلی را برای ارزیابی تجربه کاربری بررسی میکند:
۱. LCP (Largest Contentful Paint)
LCP مدتزمانی است که طول میکشد بزرگترین عنصر یا محتوای قابلمشاهده در صفحه (مثل تصویر شاخص، تصویر کاور ویدیو،تصاویر پسزمینه،تیترها و …) بهطور کامل بارگذاری شود. به زبان سادهتر:
شاخص LCP نشان میدهد چند ثانیه طول میکشد تا مهمترین بخش صفحه به چشم کاربر بیاید.
با بررسی این شاخص میتواند بفهمید که سرعت بارگذاری عناصر صفحه خوب است و آیا محتوای اصلیای که کاربر باید ببیند، بهسرعت در اختیارش قرار گرفته یا نه.
حالا چرا این شاخص در اندازهگیری تجربه کاربری مهم است؟
خب از طرفی سرعت لود صفحه، یکی از فاکتورهای مهم گوگل برای رتبهبندی صفحات سایت است و هرچه سایتتان سریعتر باشد، رتبه بهتری هم در نتایج جستوجو نصیبتان میشود؛ از طرفی هم وقتی صفحات سایتتان سریع لود شود و کاربر مجبور نباشد برای دیدن یک تصویر یا خواندن یک عنوان چندین ثانیه منتظر بماند، حس بهتری دارد و احتمال ماندن در آن صفحه و تعامل یا خریدش بیشتر میشود.
بنا به گفته اغلب کارشناسان، مقدار ایدهآل LCP باید کمتر از ۲.۵ ثانیه باشد.
پیشنهاد میکنیم مقاله «LCP چیست؟ راه های بهبود LCP یا Largest Contentful Paint» را هم بخوانید تا اطلاعات بیشتری درباره این شاخص کسب کنید.

۲. CLS (Cumulative Layout Shift)
شاخص CLS نشان میدهد که پایداری بصری یک صفحه هنگام بارگذاری یک صفحه چقدر است. در واقع گوگل با بررسی این معیار متوجه میشود که المانهای بصری صفحه (مثل عکسها، باکسها، دکمهها) بعد از لود کامل صفحه، چقدر و چطور جابهجا میشوند.
حتماً برایتان پیش آمده که بخواهید روی یک دکمه کلیک کنید، ولی یکدفعه صفحه پریده و دستتان خورد به یک تبلیغ یا لینک دیگر! این دقیقاً همان چیزی است که شاخص CLS اندازهگیری میکند.
هرقدر این جابهجاییها بیشتر باشد، نمره CLS بدتر است. مقدار نرمال برای CLS باید کمتر از ۰.۱ باشد.

  نکتۀ پرومکس نکتۀ پرومکس
گوگل قبلاً CLS را تا بعد از لود کامل صفحه هم اندازه میگرفت، ولی الان این معیار، فقط در ۵ ثانیه اولی که بیشترین جابهجاییها اتفاق میافتد، بررسی میشود. |
۳. Interaction to Next Paint (INP)
INP نشان میدهد که وقتی کاربر با سایت تعاملی انجام میدهد (مثلاً روی دکمه یا لینکی کلیک میکند، چیزی تایپ میکند، اسکرول می کند و…)، سایت چقدر سریع پاسخ میدهد و چیزی را روی صفحه نشان میدهد.
به زبان سادهتر، یعنی از لحظهای که کاربر کاری روی سایت میکند، تا لحظهای که واقعاً یک تغییر بصری در سایت اتفاق میافتد (مثل باز شدن منو یا فعال شدن دکمه)، چقدر طول میکشد.
سنجش مقدار شاخص INP در صفحه لاگین، ثبتنام و سبد خرید خیلی مهم است؛ چون در این صفحات کاربر میخواهد سریع کاری انجام دهد (مثلاً دکمهای بزند یا فرمی پر کند)، پس سرعت واکنش خیلی مهم است.
ولی در صفحههای محتوامحور مثل صفحات وبلاگ، چون تنها تعامل کاربر معمولاً اسکرول کردن است، شاخص INP خیلی مهم نیست.
مقدار ایدهآل این شاخص، باید کمتر از ۲۰۰ میلی ثانیه باشد.
در مقاله «INP چیست و چه تأثیری بر تجربۀ کابری دارد؟ + مقدار ایدئال پارامتر INP» مفصلتر درباره این متریک صحبت کردهایم.
|
شاخص FID (First Input Delay) نشان میدهد که چقدرطول میکشد تا صفحه به اولین تعامل کاربر (مثلاً کلیک یا فشار دکمه) پاسخ دهد. اگر کاربر تعاملی انجام دهد و بعد از چند ثانیه هیچ اتفاقی نیفتد، حس میکند سایت مشکل دارد یا کند است و احتمال رها کردن و ترک صفحه بیشتر میشود. در کل، بهترین مقدار FID باید زیر ۱۰۰ میلیثانیه باشد. |

 محتوای مرتبط: FID چیست؟ راه های بهبود First Input Delay محتوای مرتبط: FID چیست؟ راه های بهبود First Input Delay |
سایر شاخصهای کلیدی برای سنجش تجربه کاربری
علاوه بر این سه معیار اصلی، یک سری شاخصهای کلیدی دیگر هم برای سنجش تجربه کاربری وجود دارد که در این بخش خیلی کوتاه به آنها میپردازیم.
البته این متریکها بهطور مستقیم تجربه کاربری را اندازه نمیگیرند؛ تاخیرها و عوامل فنی دیگری را اندازهگیری میکنند که میتوانند به شکل منفی روی تعامل کاربران با صفحات وب اثر بگذارند.
۱. FCP (First Contentful Paint)
FCP نشان میدهد کاربر چقدر باید صبر کند تا اولین محتوای قابل مشاهده مثل عکس یا آیکون روی صفحه ظاهر شود. اگر این زمان زیاد باشد، یعنی یک چیزی مثل فایلهای CSS یا JS سنگین جلوی رندر اولیه صفحه را گرفته است.
هر چه عدد FCP پایینتر باشد (کمتر از ۲ ثانیه) تجربه اولیه کاربر از سایت بهتر است.
 محتوای مرتبط: دلایل ایندکس نشدن سایت در گوگل + چک لیست رفع آن محتوای مرتبط: دلایل ایندکس نشدن سایت در گوگل + چک لیست رفع آن |
۲. Speed Index
Speed Index (SI) نشان میدهد که بهطور میانگین چقدر طول میکشد تا محتوای سایت شما برای کاربر قابل مشاهده باشد. اگر صفحه پر از کدهای جاوااسکریپت اضافی باشد، سرعت نمایش محتوا پایین میآید و عدد Speed Index بالا میرود.
SI بر حسب میلیثانیه اندازهگیری میشود و عدد ۰ تا ۴.۳ ثانیه ایدهآلترین مقدار برای این متریک است.
۳. TTI (Time to Interactive)
Time to Interactive (TTI) مدت زمانی است که طول میکشد تا محتوای یک صفحه وب کاملاً آماده تعامل با کاربر باشد.
با این متریک میتوانید صفحاتی را شناسایی کنید که دارای اسکریپتهای سنگین و غیرضروری هستند. این معیار هم بر حسب ثانیه اندازهگیری میشود و مقدار ایدهآل آن بین ۰ تا ۳.۸ ثانیه است.
 محتوای مرتبط: پیلار کلاستر چیست؟ نحوه درست اجرای این استراتژی محتوای مرتبط: پیلار کلاستر چیست؟ نحوه درست اجرای این استراتژی |
۴. TBT (Total Blocking Time)
این متریک مدت زمانی که طول میکشد یک صفحه وب به ورودیهای خاص کاربر پاسخ دهد را اندازهگیری میکند. به زبان سادهتر، TBT مدت زمانی را اندازهگیری میکند که مرورگر بعد از لود اولیه صفحه، تا آمادهشدن برای تعامل با کاربر، بلاک میشود.
یعنی صفحه ظاهر شده، ولی وقتی کاربر روی چیزی کلیک میکند یا اسکرول میکند، چون اسکریپتهای سنگین در حال اجرا هستند، اتفاقی نمیافتد.
با این معیار میتوانید صفحاتی را شناسایی کنید که اسکریپتهای غیرضروری و سنگین دارند. مقدار ایدهآل TBT باید کمتر از ۳۰۰ میلی ثانیه باشد.
۵. Page Performance Score
امتیاز عملکرد صفحه (Page Performance Score) یک معیار کلی است که تمام معیارهای مهم تجربه کاربری در Core Web Vitals را در نظر میگیرد. با این معیار میتوانید در یک نگاه وضعیت کلی عملکرد صفحات را ببینید و بفهمید کدام صفحات نیاز به بهینهسازی فوری دارند.
معمولاً امتیاز ۹۰ به بالا یعنی وضعیتتان خوب است.
 محتوای مرتبط: معرفی ۱۵ ابزار ضروری برای بررسی سئو سایت محتوای مرتبط: معرفی ۱۵ ابزار ضروری برای بررسی سئو سایت |
ابزارهای اندازهگیری Core Web Vitals
برای سنجش Core Web Vitals، ابزارهای متنوعی وجود دارد که هر کدام پیشنهادهای خاصی را برای بهبود آن ارائه میکنند. با این ابزارها میتوانید مشکلات عملکردی سایتتان را شناسایی کرده و تجربه کاربری سایت خود را بهتر کنید.
در ادامه، معروفترین و کاربردیترین ابزارهای اندازهگیری Core Web Vitals را معرفی کردیم:
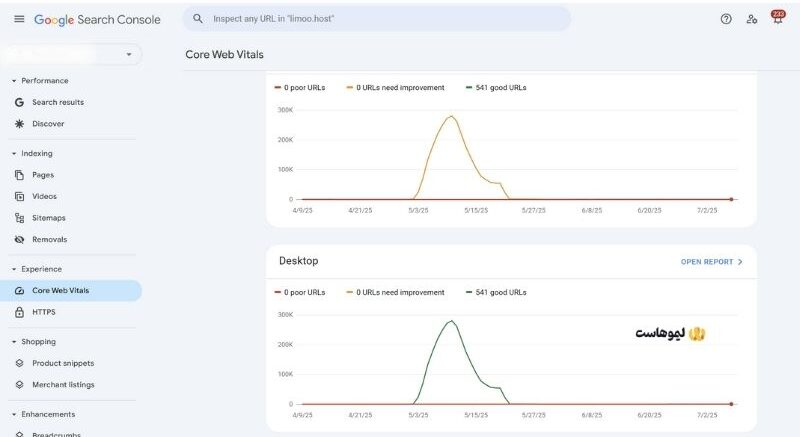
- Google Search Console (سرچ کنسول گوگل)
این ابزار گزارشهای دقیقی درباره Core Web Vitals برای هر صفحه از سایت شما ارائه میدهد و صفحاتی که نیاز به بهبود دارند (به تفکیک موبایل و دسکتاپ) را نشان میدهد. علاوه بر این، در سرچ کنسول پیشنهادهای عملی برای بهبود مشکلات موجود هم ارائه میشود.
برای دسترسی به این بخش، از منوی کناری، روی Core Web Vitals کلیک کنید و روی Open report بزنید تا گزارش کامل صفحات سایتتان را ببینید.

- Google Analytics
گوگل آنالیتیکس با یکپارچهسازی دادههای Core Web Vitals، به شما کمک میکند تا تعامل کاربران با صفحات سایت و عملکرد آنها را تحلیل کنید.
با این ابزار میتوانید رفتار کاربر در کنار معیارهای فنی عملکرد سایت را بررسی کنید و دادههای تجربه کاربری با دادههای بازاریابی و نرخ تبدیل را ترکیب و گزارش مفصلی از اشکالات موجود داشته باشید.
- PageSpeed Insights
PageSpeed Insights ابزار دیگری از گوگل برای تحلیل سرعت بارگذاری صفحات و ارائه پیشنهادهایی برای بهینهسازی آن است. مهمترین ویژگیهای این ابزار عبارتند از:
 نمایش امتیاز سرعت صفحه برای موبایل و دسکتاپ
نمایش امتیاز سرعت صفحه برای موبایل و دسکتاپ
 ارائه توصیههای فنی برای بهبود سرعت و Core Web Vitals
ارائه توصیههای فنی برای بهبود سرعت و Core Web Vitals
 نمایش جزئیاتی از LCP، CLS و FID به همراه وضعیت آنها
نمایش جزئیاتی از LCP، CLS و FID به همراه وضعیت آنها
- WebPageTest
WebPageTest یک ابزار دقیق برای تست عملکرد سایت از مکانهای مختلف جغرافیایی و در دستگاههای گوناگون است که از قابلیتهای اصلی آن میتوانیم به این موارد اشاره کنیم:
 بررسی Core Web Vitals همراه با نمودار و جدول
بررسی Core Web Vitals همراه با نمودار و جدول
 امکان تست روی مرورگرهای مختلف (Chrome, Firefox و…)
امکان تست روی مرورگرهای مختلف (Chrome, Firefox و…)
 گزارش دقیق زمانبندی بارگذاری منابع مختلف
گزارش دقیق زمانبندی بارگذاری منابع مختلف
 محتوای مرتبط: آموزش تحلیل گزارش page experience در سرچ کنسول گوگل (+ نحوهی رفع مشکل poor experience) محتوای مرتبط: آموزش تحلیل گزارش page experience در سرچ کنسول گوگل (+ نحوهی رفع مشکل poor experience) |
تأثیر Core Web Vitals بر سئو
اگر سایت شما امیتاز خوبی در Core Web Vitals کسب کند:
-
سایتتان در گوگل بیشتر دیده میشود،
-
ترافیک ارگانیک سایتتان افزایش پیدا میکند،
-
نرخ تبدیل سایتتان هم بیشتر میشود.
از آن طرف، اگر عملکرد سایتتان از نظر Core Web Vitals ضعیف باشد:
-
رتبه سایتتان در نتایج گوگل افت میکند،
-
بازدید سایتتان کم میشود،
-
نرخ پرش (bounce rate) به دلیل کند بودن بارگذاری صفحات، واکنشپذیری ضعیف به کلیک یا لمس کاربر، جابجایی و بیثباتی المانهای بصری در حین بارگذاری صفحه بیشتر میشود.
میپرسید:
بهینهسازی Core Web Vitals
اگر بعد از ارزیابی فاکتورهای Core Web Vitals متوجه شدید که اوضاع خیلی به سامان نیست، میتوانید با کارهای کوچکی که در ادامه میگوییم، امتیاز Core Web Vitals را بهتر کنید.
چطور LCP را بهتر کنیم؟
همانطور که در ابزار PageSpeed Insights مشاهده کردیم، اغلب چالشهای زیادی در بهینهسازی LCP یا زمان بارگذاری بزرگترین عنصر قابلمشاهده صفحه وجود دارد. به همین دلیل، LCP یکی از سختترین معیارهای Core Web Vitals برای بهینهسازی به شمار میرود.
برای بهبود LCP میتوانید از این روشها کمک بگیرید:
-
منابع مهم صفحه را در اولویت بارگذاری قرار دهید،
-
اندازه و حجم فایلها را کاهش دهید،
-
فایلها را با استفاده از CDN از نزدیکترین سرور به موقعیت کاربر ارسال کنید،
-
منابع را روی همان سروری که سایت میزبانی میشود، نگه دارید،
-
از سیستم کشینگ (Caching) برای بارگذاری سریعتر استفاده کنید.
 محتوای مرتبط: فایل Robots.txt چیست و چه کاربردی در سئو تکنیکال سایت دارد؟ محتوای مرتبط: فایل Robots.txt چیست و چه کاربردی در سئو تکنیکال سایت دارد؟ |
چطور CLS را بهینهسازی کنیم؟
برای بهینهسازی CLS، باید روی عواملی مثل تصاویر، فونتها و محتوای پویا که حین بارگذاری صفحه اضافه میشوند تمرکز کنید. برای نمونه این راهکارها در بهبود شاخص CLS نقش پررنگی دارند:
-
برای تصاویر، ویدیوها و iframeها فضای مشخصی از قبل رزرو کنید،
-
فونتها را بهینهسازی کنید،
-
از انیمیشنهایی استفاده کنید که باعث تغییر چیدمان صفحه نشوند،
-
مطمئن شوید صفحاتتان شرایط لازم برای ذخیره در حافظه کش مرورگر (bfcache) را دارند.
چطور FID را بهتر کنیم؟
بیشتر صفحات معمولاً از نظر FID مشکلی ندارند، اما اگر نیاز به بهینهسازی داشتید، میتوانید این راهکارها را امتحان کنید:
-
میزان استفاده از جاوااسکریپت را کاهش دهید،
-
اگر ممکن است، جاوااسکریپت را با تأخیر بارگذاری کنید،
-
وظایف طولانی را به قسمتهای کوچکتر تقسیم کنید،
-
از Web Workerها استفاده کنید تا پردازشها در پسزمینه انجام شود،
-
از پیشپردازش (prerendering) یا رندر سمت سرور (SSR) استفاده کنید.
جمعبندی
اگر سئو سایت برایتان مهم است، بهینهسازی Core Web Vitals باید یکی از اولویتهای اصلی شما باشد. در این مقاله درباره این فاکتورها و نحوه بهینهسازی آنها صحبت کردیم.
اگر سوالی درباره این دارید، حتماً برایمان بنویسید تا در اولین فرصت راهنماییتان کنیم.



No comment